MyScriptは最近出始めた手書き入力エンジンな訳ですが、オープンソースじゃない事、新しいモノ、ってことでドキュメントが少ない。なので、忘れないうちに最初にやった事を書いておく。
まず、MyScriptからもらったURLにアクセスして、もらったID、パスワードを用いてログイン。そうすると、モジュールをダウンロードする感じの画面になるのだけれども、これがまたややこしい。というのも、モノが多すぎて、どれをどうダウンロードしていいのか分からない。かろうじて分かるのは、androidとiosが区別されている事くらい。とりあえず、iosとついているものと、明らかにc用であるもの以外は全部落とす。(最初androidってのだけ落として、java用みたいなものを落とさなかったら、モジュールが足りなかった。)
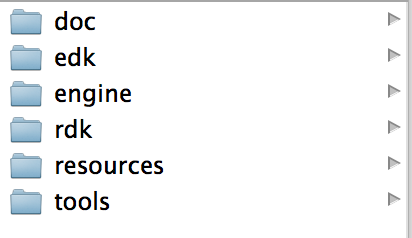
で、頑張って落としたら、新しく適当な場所に新しくmyscriptってフォルダを作る。そして、その中をこんな構成に。
ちなみに、この構成はドキュメントに書いてあります。これは、なんというか、今の所僕は証明書ファイルを作る為にしかこの構成の意味がないと思ってるのですが、とりあえず、myscriptの提供するビルドツールとかをこれから使うにあたって、この構成にしておかないとまずそうなので、この構成にする。ちなみに、それぞれのディレクトリは、先ほど落として来た各モジュールの中にこういうフォルダがあるので、それを一ヶ所に統合したもの、っていう感じです。
AndroidでMyScriptを利用するにはまず、証明書の情報が書かれたファイル(例ではMyCirtificate.java)が必要です。これは、MyScriptのedkのツールを使う事によって自動で生成されます。まずはその作り方から。
ツール自体の場所に移動します。しなくてもいいけど。(ルートフォルダmyscriptに居る事が前提)
|
1 |
cd edk/tools/bin/mac-x86+x64 |
bin以下は各自の開発環境に合わせてください。ここではmacでの使い方を書きます。公式ドキュメントによると、ここにあるcertificate2srcがツールですと書いてあるのですが、とりあえず僕の環境では実行属性がついていなかったので、とりあえずつける。
|
1 |
chmod a+x certificate2src |
これで準備完了。myscript関連のフォルダ構成がしっかりしていたら、これでビルドツールが正常に動くはずです。対象ファイルをMyCertificate.javaだとすると、こんな感じでコマンドを打つ。
|
1 |
./certificate2src MyCertificate.java |
そうすると、同じディレクトリにMyCertificate.javaが出来上がります。ここまでで半分。
よし、とりあえず準備が整ったので、とりあえずサンプルを動かしてみようと思って色々やってたけど、それはそれではまった。
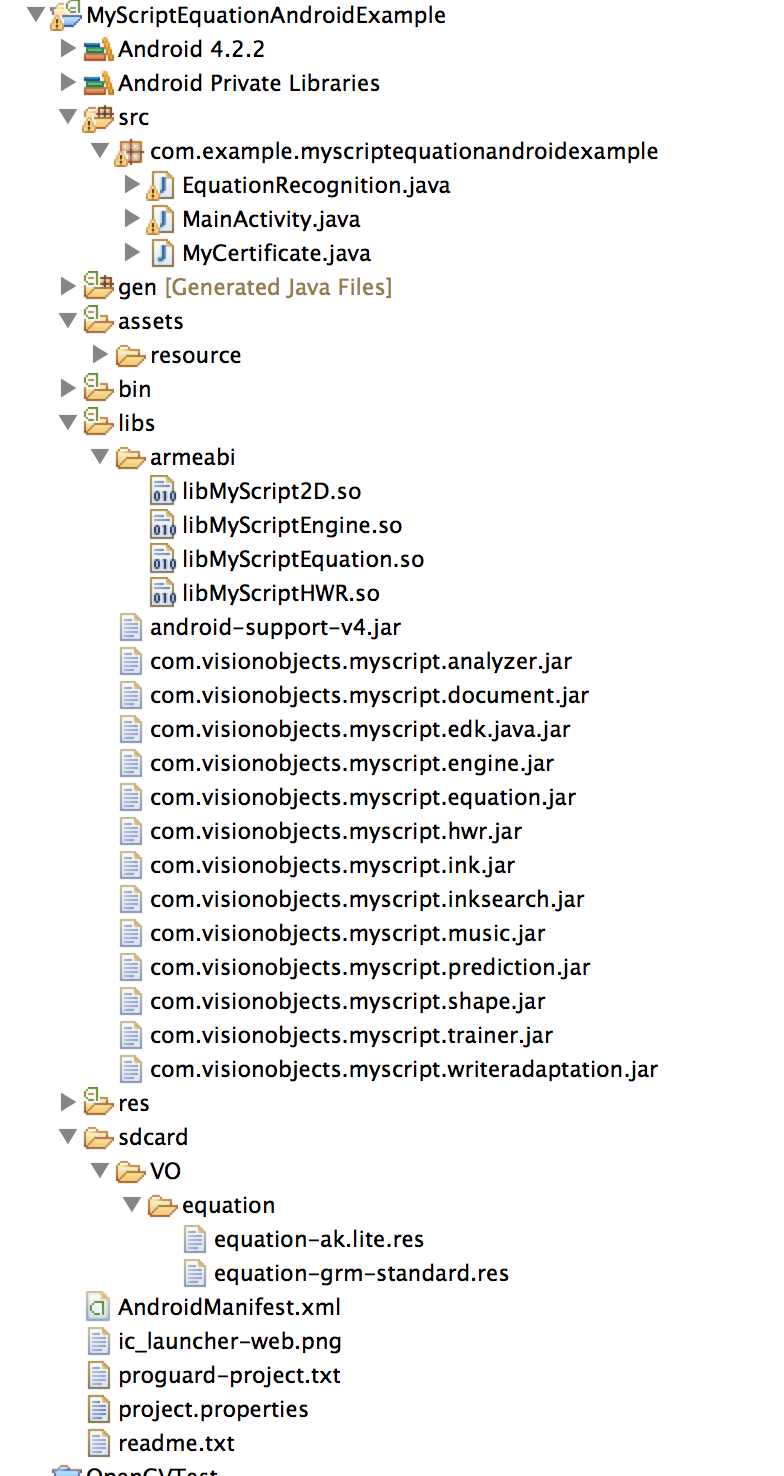
とりあえずサンプルは色々落としてきた中の「MyScript_Builder-equation-android-sample」を使う。とりあえずEclipseを開くと真っ赤になるので、ライブラリを追加する訳ですが、ここでライブラリを追加するのはビルドパスにadd external jarするのじゃなくて、サンプルにもともとあるlibsフォルダにjarを直接突っ込む。jar類は全部「MyScript_Builder-edk_java」の奥深い所に入っている。さらに、libsフォルダの中の、armeabiフォルダの中にネイティブのライブラリを追加する。この場合は、「MyScript_Builder-engine-android」と「MyScript_Builder-engine-android」の奥深くにある、soファイル(x86かarmeabi-v7aかはプラットフォームによる)を追加。結果、こんな感じ(色々試してたので図にはたくさんありますが)。あ、MyCertificateはさっき作ったのに置き換えるのを忘れずに。
そうすると、ライブラリ関係は解決。
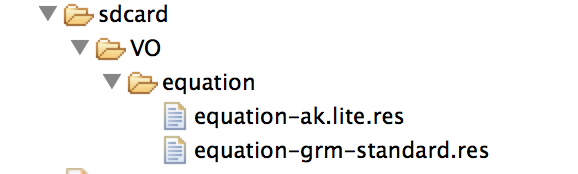
あともう一息。このプロジェクトの中に実はもう二つ必要なファイルがあるのですが、それがsdcardの下の方に入っているこの二つのファイル。
これなんですけど、実はこのファイルはandroid内に設置する必要があって(myscriptが提供しているこのファイルの読み込み関数の仕様的に)、そのコードは自分で書かないといけない。なので、常套手段である、assetに置いてそれをコピーっていうコードを書いちゃう。
参考:Android SDK assetsの内容を全てローカルにコピーする
こんなコード。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
private void copy2Local() throws IOException{ String[] fileList = getResources().getAssets().list("resource"); if(fileList == null || fileList.length == 0){ return; } AssetManager as = getResources().getAssets(); InputStream input = null; FileOutputStream output = null; for(String file : fileList) { input = as.open("resource" + "/" + file); output = openFileOutput(file, MODE_PRIVATE); int DEFAULT_BUFFER_SIZE = 1024 * 4; byte[] buffer = new byte[DEFAULT_BUFFER_SIZE]; int n = 0; while (-1 != (n = input.read(buffer))) { output.write(buffer, 0, n); } output.close(); input.close(); } } |
これを実行すると、アプリケーションのデータを格納するスペース、/data/data/パッケージ名….的な部分にファイルを保存してくれます。
利用する方は、Activityを継承しているクラスから、getFilesDir().toString()でそのパスが取れるので、サンプルをこういう風に書き換えてあげれば動くようになります。contextがない場合は呼び出し元のacrivityを引数に取るようにしてください。
|
1 2 3 |
// File sdcardDir = Environment.getExternalStorageDirectory(); // String resDir = sdcardDir + File.separator + "VO" + File.separator + "equation" + File.separator; String resDir = context.getFilesDir().toString() + "/"; |
こうすることで、やっとサンプルが動かせました。あんまりandroidのファイル構成等に明るくなかったのでちょっと苦労した。